If you are like me, you are looking at Sitecore Launchpad if you are looking at light or dark Visual Studio all day and night, and sometimes in your dreams.

I needed to make some lifestyle changes, so I decided to try to change the layout and look of the Launchpad. As usual planning and research and actually finding the time to do this took way longer than the actual task.
I went deep into Sitecore. Learned about injecting JS and CSS into pipelines here, Things like adding a button to Launchpad, Adding controls in Content Editor in the Core database. Watched youtube videos with weird titles.
But at the end of the day, what I wanted to accomplish was really simple.
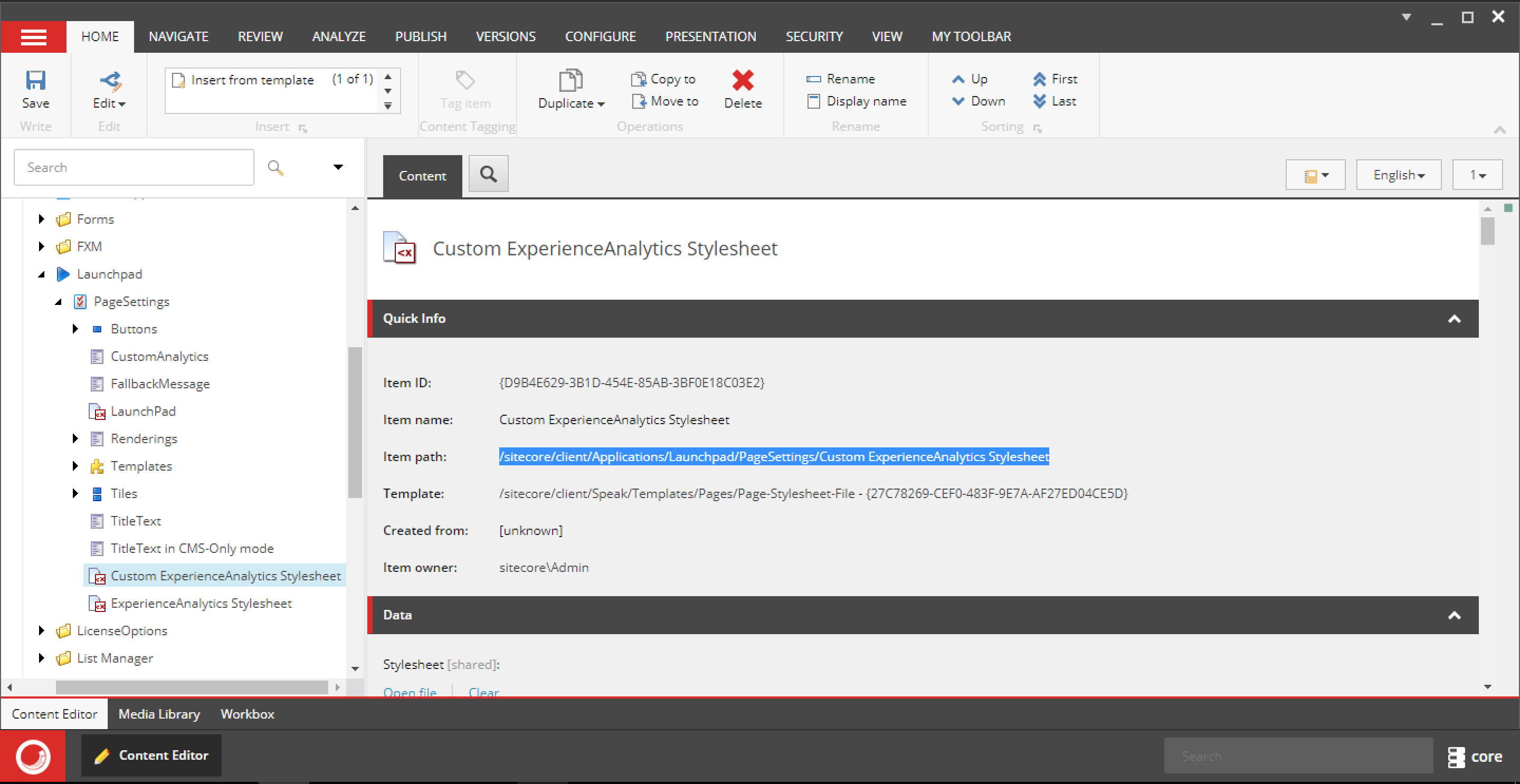
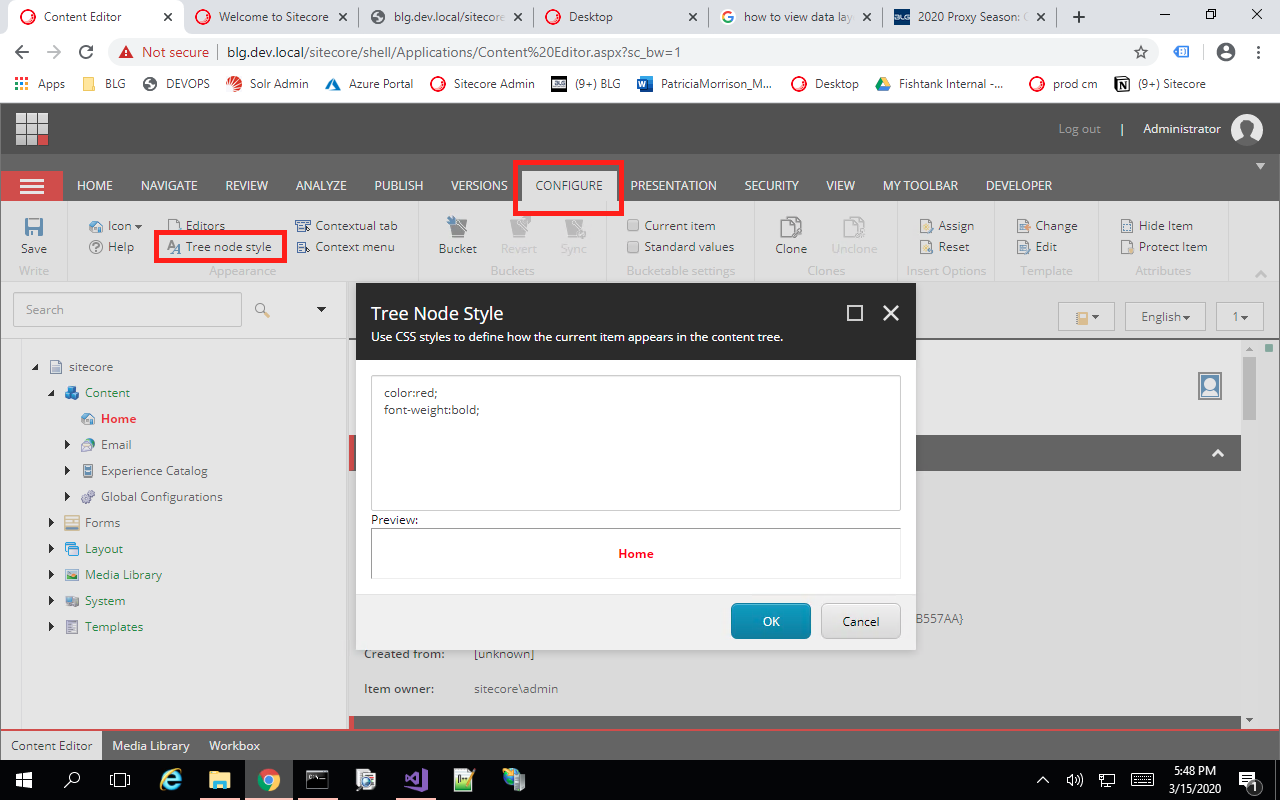
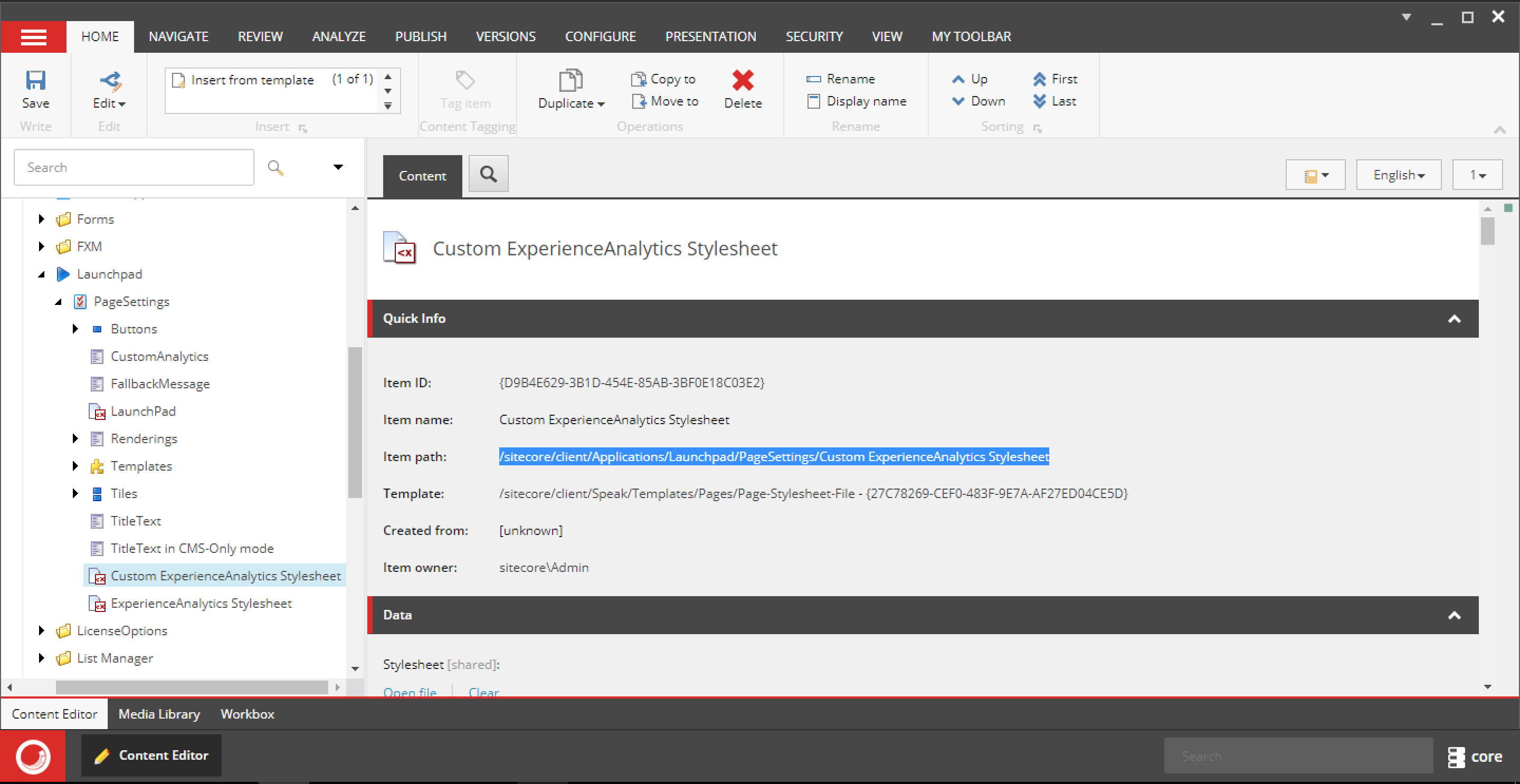
Go to your core database and find this item. /sitecore/client/Applications/Launchpad/PageSettings/
Add a new Page-Stylesheet-file item with a link to your CSS file.

Guess what? That’s it.
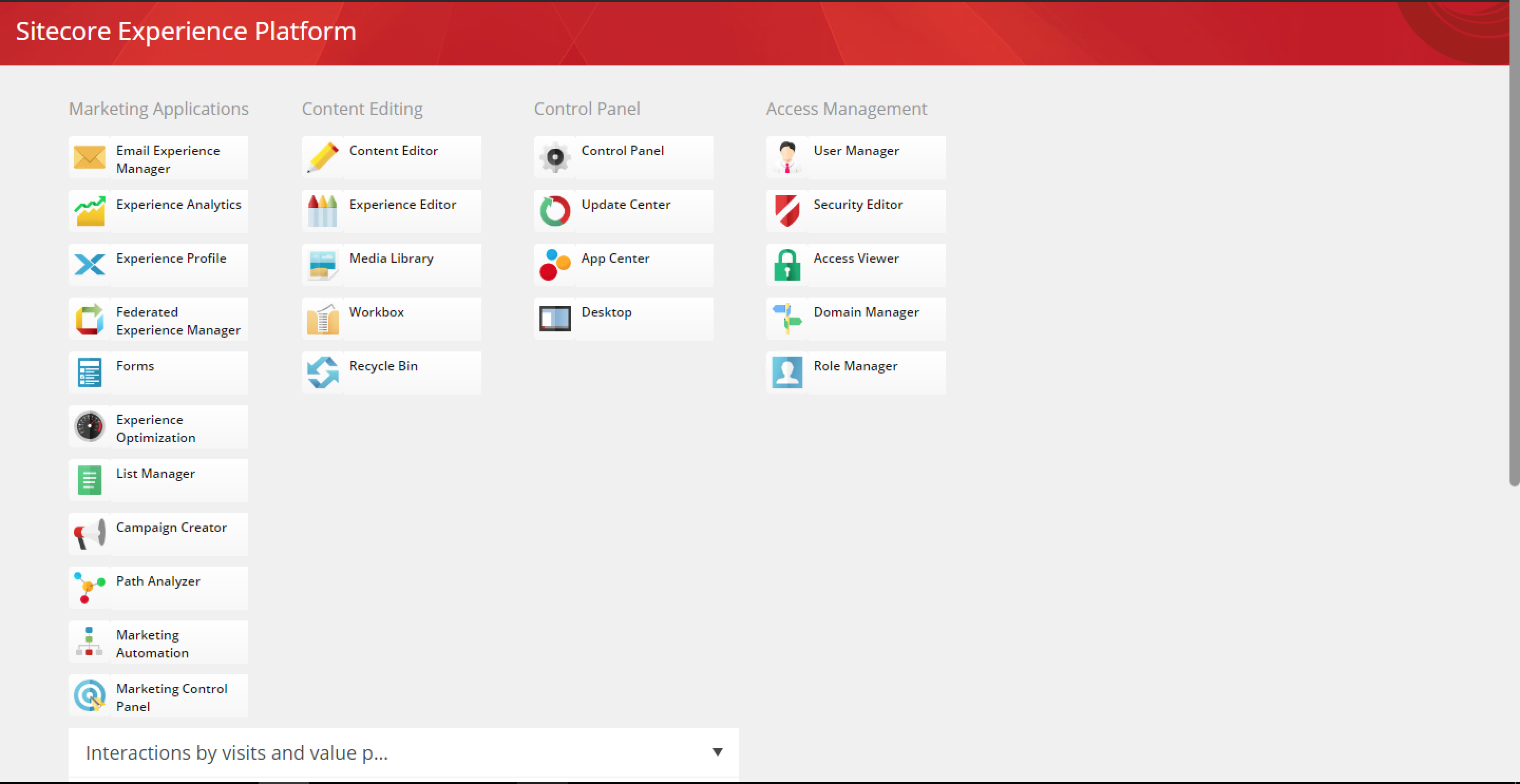
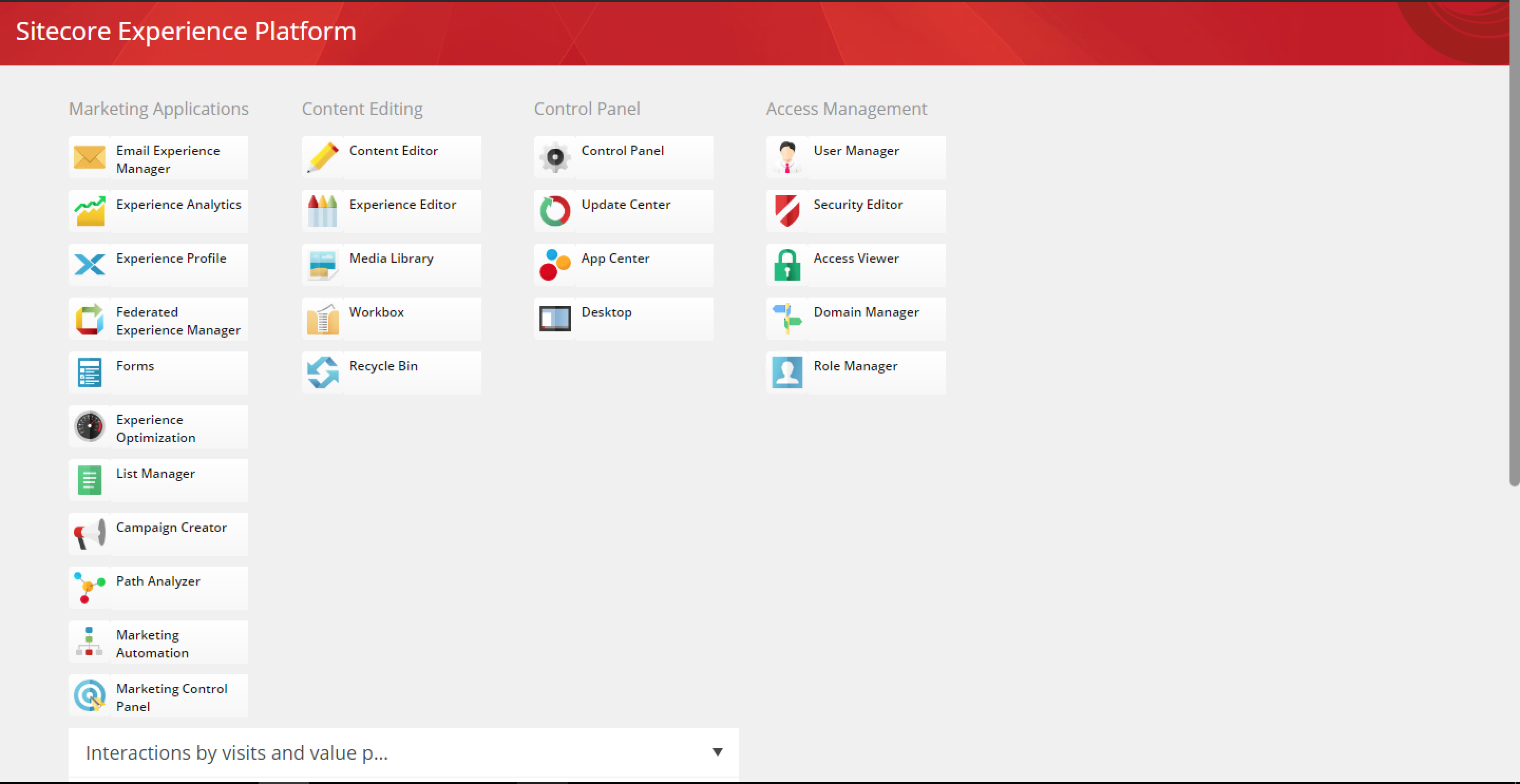
My Launchpad now looks like below.

Want the CSS. Here is it.
.sc-launchpad-group-title{
margin-bottom:15px;
}
.sc-launchpad-group-row{
height:auto;
width:170px;
}
.sc-launchpad-item{
display:contents;
width:170px;
position:relative;
height:45px;
}
.sc-launchpad-item .icon{
width:40px;
height:40px;
float:left;
border:none;
margin:0px;
margin-bottom:10px;
}
.sc-launchpad-item .icon img{
width:30px;
height:30px;
margin:5px 0px 0px 0px;
}
.sc-launchpad-item .sc-launchpad-text{
height:41px;
width:130px;
max-width:130px;
margin-bottom:10px;
background-color: #f7f7f7;
background-image: -webkit-linear-gradient(white, #f7f7f7);
background-image: -o-linear-gradient(white, #f7f7f7);
background-image: linear-gradient(white, #f7f7f7);
text-align: left;
padding-top: 5px;
padding-left: 5px;
}
.sc-launchpad-item .sc-launchpad-text:hover{
background-color:white;
background-image:none;
}
~ Don’t change what’s inside of you. Change what’s around you.~