- Wear a t-shirt
- Not wearing pants even if you are not standing up
- Show up with messy hair
- Be sick and not mention it
- Close the door behind you
- Make sure the lighting is good
- Join late for the call
- Making sure the mic is working
- Saying “like” and “um” more than once a minute
- Pronounce the name wrong
- Know nothing about the company
- Know nothing about the position
- Play with your phone – Unless it’s your mom from the hospital
- Forget to mute your phone and notifications – Stop the buzz
- Pick your nose – either one would do
- Not knowing the basics (like the difference between abstract class and interfaces)
- Spout bullshit – You will be surprised how many people can detect that
- Lie
- Talk too much – especially when it’s not related
- Going off on a tangent – talking about bitcoins when asked about the weather
- Show magic tricks
- Brag about materials
- Talk about how you hacked into (read copy pasted/ stolen code/data) from someone
Category Archives: Everything Else
Can’t hide Okta Fastpass notification & it’s killing your vibe?

Trying to get rid of this.
Don’t hide the notification. The app is still running and taking up resources.
Log on to your Okta admin portal.

Go to security > Authenticators.
and uncheck the Fastpass verification option.
Voila! Pop up will disappear as soon as you open your phone back up again.
~ Enjoy and don’t forget to set your out-of-office auto response to something funny. ~
Visual studio Code + Mac + Terminal + NodeJS + Express + Heroku = free API hosting FTW
> mkdir testapi
> cd testapi/
> npm init
> npm init -y
> npm i express --save
> touch server.js
> git init
> git add -a -m "initial commit"
> heroku login
> heroku create
> git push heroku master
> git add .
> git commit -m "initial commit"
> heroku openSome gotchas:
- I was trying to run these from visual studio terminal which should work but using the system terminal was better, less prone to error
- “npm init -fy” didnt work on my computer
- Only doing “npm init” was asking for package, so I did -y
- server.js looks like
var express = require('express');
var port = process.env.PORT || 3000;
var app = express();
app.get('/', function (req, res) {
res.send(JSON.stringify({ Hello: 'World' }));
});
app.listen(port, function () {
console.log('Example app listening on port !');
});- of course, make sure you have Heroku account beforehand
- don’t forget to add a favicon.ico file on the root, Heroku app will crashe without it.
- Package.json looks like this
{
"name": "testapi",
"version": "1.0.0",
"description": "",
"main": "server.js", //make sure this is right
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js" //this will be the same as main
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}- That’s it
- REALLY!!
~ Failure is not the pillar of success, trying is. ~
Visual Studio’s Live Share tool is a lifesaver when working from home…
Everyone knows It’s Corona Time. Like many others, I am working from home.
Here is a new tool that I always ignored that has changed our lives lately.
It’s called LIVE SHARE, a Visual Studio add-on.
Get it from https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsls-vs
This will adda button to the bottom right corner of your VS. You will need an account to login to VS as well. Once setup just start the share. The url will be automatically copied to your clipboard as well!
We have also been using Loom a lot for recording and sharing screens.
~ The only difference between monkeys and us are that we know how to use tools. Once they learn how to do that, we are doomed. ~
How to survive the era of CORONA
- Keep calm and don’t freak
- Drink water, increase the intake of vitamins and minerals and boost the immune system.
- Stay home. Work from home.
- If you have to go to work, be careful.
- Call, video chat with your people.
- Reduce unnecessary travel, visits, and gatherings.
- Keep 5 feet between you are everyone else.
- Be mindful of what you touch.
- Always keep your hands clean.
- Be passionate.
- Don’t get sick.
That’s it. We can do this.
We can get better and get back to normal.
~ Keep calm and live on. ~
All the Redirect Rules you will ever need in web.config
Force HTTPS redirect (Permanently)
<rule name="Root Hit Force HTTPS Redirection" enabled="false" stopProcessing="true">
<match url="^$" ignoreCase="false" />
<conditions>
<add input="{HTTPS}" pattern="^OFF$" />
<add input="{HTTP_METHOD}" pattern="GET" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/" redirectType="Permanent" />
</rule>
Sitecore Login & Admin Site Force HTTPS Redirection
<rule name="Sitecore Login or Admin Force HTTPS Redirection" enabled="true" stopProcessing="true">
<match url="^(sitecore/(login|admin))$" />
<conditions>
<add input="{HTTPS}" pattern="^OFF$" />
<add input="{HTTP_METHOD}" pattern="GET" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" appendQueryString="true" redirectType="Permanent" />
</rule>
Match a pattern and redirect somewhere else
<rule name="Forbidden" enabled="true" patternSyntax="ECMAScript" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAny">
<add input="{HTTPS}" pattern="^OFF$" />
<add input="{HTTP_HOST}" pattern="^(www\.)(.*)$" />
</conditions>
<action type="Redirect" url="https://destination.com{REQUEST_URI}" appendQueryString="false" />
</rule>
Redirect to non-www site url
<rule name="RedirectWwwToNonWww" stopProcessing="false">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{HTTP_HOST}" pattern="^(www\.)(.*)$" />
</conditions>
<action type="Redirect" url="https://{C:2}{REQUEST_URI}" redirectType="Permanent" />
</rule>
Redirect some domains to another domain
<rule name="all domains to destination" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAny">
<add input="{HTTP_HOST}" pattern="^destination1.com$" ignoreCase="true" />
<add input="{HTTP_HOST}" pattern="^destination2.com$" ignoreCase="true" />
</conditions>
<action type="Redirect" url="https://destination.com/{R:1}" />
</rule>
Am I missing some? Let me know and I can add more…
~ Delayed gratification is my type of happiness only if I am alive that long. ~
Visual Studio – Project Target Framework Not Installed

Seen this before?
Downloading the targeting pack didn’t work? Now you are on the hunt on the internet and finally ended up here?
Go to C:\Program Files (x86)\Microsoft Visual Studio\Installer
run the vs_installer.exe
Remember you have to close all open visual studio instances while this is installing.

when the installation is complete, load up visual studio and your project. all should be well.
~ We are all bald under our hair. ~
SLACK + SITECORE + YOU
DID YOU KNOW
Sitecore has a very active Slack community.
If you don’t know what Slack is: click here.
If you don’t know what Sitecore is: How did you end us here? rethink your life choices and click here.
The community’s at https://sitecorechat.slack.com/
There are almost four thousand people over there. Talking to each other on a daily basis if not lurking and learning.
There is a bunch of channels set up for us as well.
Channels you can join
- architecture
Discuss architectural decisions of Sitecore - azure
Discuss Sitecore implementations, issues, and suggestions using PaaS - coveo
Coveo for Sitecore solution and Coveo in general - data-exchange
In this channel, discuss anything related to the Data Exchange Framework, CRM connectors, etc… - digital-strategy
Discuss all kinds of strategic things… - docker
Discussions around the use of Docker in a Sitecore context - eCommerce
- exm
- gaming
Channel for Sitecore developers that love to game! Chat, hangout, play games together 😀 - glass
discuss anything and everything about Glass. - habitathome
Discuss all things related to the Habitat Home demo sites
Go sign up today and explore.
~ There is no life without if. ~
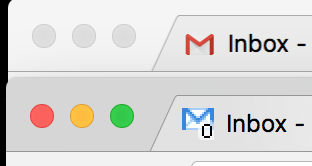
Blue Gmail icon
You may have noticed the blue Gmail icon by now, otherwise, you would not end up on here.

Google just changed the favicon for all the business accounts to differentiate between personal and work. Which I like very much.
Funny thing that I installed Flux the same day this change came in and I thought it was a very cool trick on the color of the icon that’s making it blue cause or blue light reduction. But as soon as I opened my personal email at work I was going crazy. How could there be blue in the color red? I was switching monitors, cleaning my glasses, rubbing my eyes.
But then I opened up the dev tools and found the favicon on my work email tab.
<link rel=”icon” href=”//ssl.gstatic.com/ui/v1/icons/mail/images/2/unreadcountfavicon/0-b.png” type=”image/x-icon”>
![]()
Where gmail.com is still showing
https://ssl.gstatic.com/ui/v1/icons/mail/images/favicon5.ico
That calmed me down.
~ When freaking out, calm down.~
My Goal
I want to become an MVP.
I have been doing sitecore development for three years now and my knowledge needs to get out of my brain and to all of you.
Keep in touch and follow my blog and I will be sharing tips and tricks here.
Hopefully it will help at least one of you on our daily struggle.
