Let’s make Sitecore beautiful. Here is a very little known thing that I personally haven’t seen getting too much attention but is a neat trick to show off your skillz.
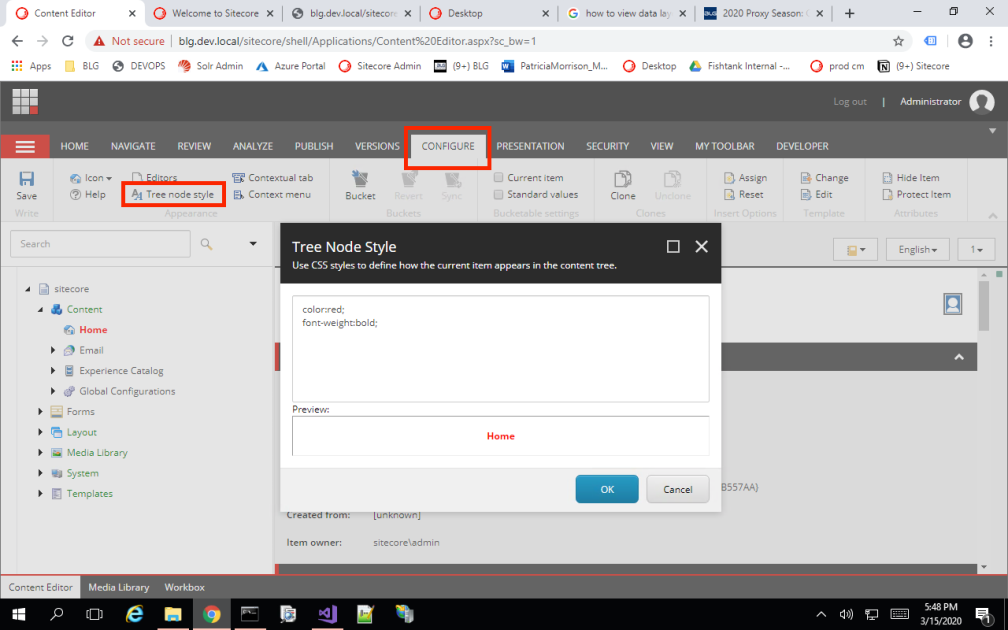
Select the Item. Go to the configure tab. Then “Tree node style”. Enter all the CSS styles you know and want to show.

Be careful: A bit of wrong, weird or malformed CSS could break this. and you will the red screen of death next time you try to go to the Tree Node Style window.
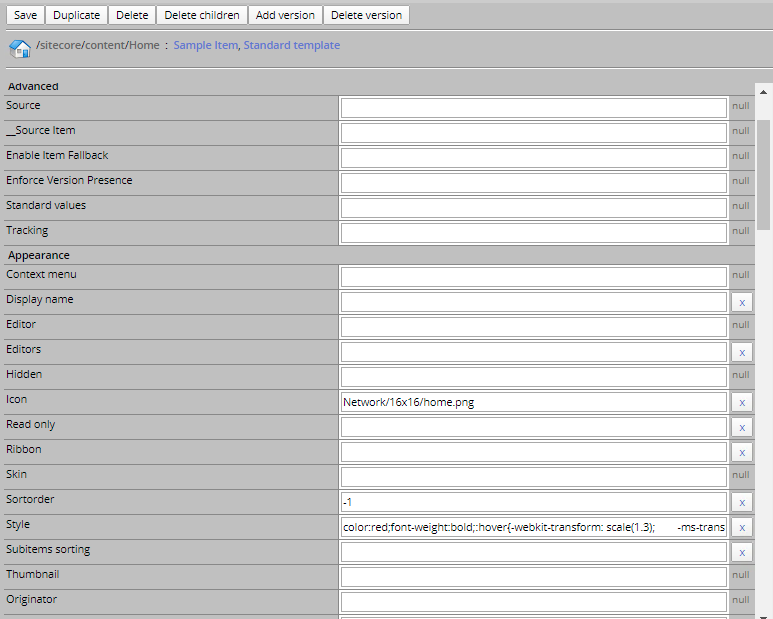
To clean that up I usually spin up http://<your-sitecore>/sitecore/admin/dbbrowser.aspx
and go to the item’s style value and clean that up.

~ Enjoy the colors around you. ~